Privacy
Masking Elements
One way to sanitize your recordings is by adding the highlight-block CSS class to elements that should be ignored.
<div class="highlight-block">Super secret sauce</div>
The Highlight snippet will in-turn measure the dimensions of the ignored element, and when the recording is being replayed, an empty placeholder will replace the content.

Obfuscating Elements
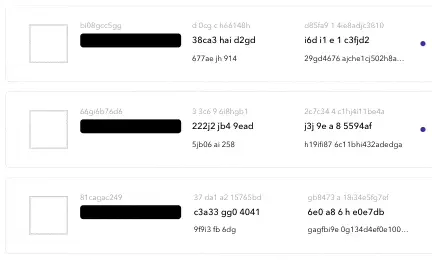
Alternatively, you can obfuscate specific HTML elements by adding the highlight-mask CSS class. The effect is the same of setting privacySetting: 'strict' (the randomized text in the photo above) but applies to the specific HTML element that you mask.
<div class="highlight-mask">This is some sensitive data <button>Important Button</button></div>
Ignoring Input
The following CSS class only works for
<input>elements. If you are interested in blocking the capture of other HTML elements, see thehighlight-blockclass
For sensitive input fields that your team would like to ignore user input for, you can add a CSS class highlight-ignore that will preserve the styling of the input element, but ignore all user input.
<input class="highlight-ignore" name="social security number" />
Network Request Redaction
Interested in redacting particular requests, responses, or the data within them? Highlight will redact certain headers out of the box, but provides a few ways to customize the redaction process to suit your specific needs and preferences. Take a look at our documentation on Recording Network Requests and Responses to learn more.
Default Privacy Mode
By default, Highlight will obfuscate all inputs and any text that matches commonly used Regex expressions of personally identifiable information. This offers a base level protection from recording info such as addresses, phone numbers, social security numbers, and more. It will not obfuscate any images or media content. It is possible that other, non PII text is obfuscated if it matches the expressions for larger number, or contact information on the site. If you want to turn this off, you can set privacySetting to none when calling H.init().
Note: This mode is only available in SDK versions 8.0.0 and later.
Here are a list of the regex expressions used in default privacy mode:
Email: '[a-zA-Z0-9.!#$%&'*+=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:.[a-zA-Z0-9-]+)*' SSN: '[0-9]{3}-?[0-9]{2}-?[0-9]{4}' Phone number: '[+]?[(]?[0-9]{3}[)]?[-\s.]?[0-9]{3}[-\s.]?[0-9]{4,6}' Credit card: '[0-9]{4}-?[0-9]{4}-?[0-9]{4}-?[0-9]{4}' Unformatted SSN, phone number, credit card: '[0-9]{9,16}' Address: '[0-9]{1,5}.?[0-9]{0,3}\s[a-zA-Z]{2,30}\s[a-zA-Z]{2,15}' IP address: '(?:[0-9]{1,3}.){3}[0-9]{1,3}'
Overriding Obfuscation
In default privacy mode, there may be some innocuous text or inputs that would be helpful to record, but are obfuscated by default. For example, user created names in inputs or your company address. These HTML tags can be overridden with the data-hl-record="true" attribute. Currently, this attribute must be used on the recorded HTML tag itself, and any decesendants of the element may still be redacted.
Strict Privacy Mode
If you don't want to manually annotate what elements to not record then you can set privacySetting to strict when calling H.init(). Strict Privacy Mode will obfuscate all text and images. The text obfuscation is not reversible and is done on the client.
Here are some examples:
-
<h1>Hello World</h1>will be recorded as<h1>1f0eqo jw02d</h1>
-
<img src="https://my-secrets.com/secret.png" />will be recorded as<img src="" />
<iframe height="500px" href="https://xenodochial-benz-c14354.netlify.app/" width="100%" border="none" src="https://xenodochial-benz-c14354.netlify.app/" style="border:none" ><a href="https://xenodochial-benz-c14354.netlify.app/" target="" title="xenodochial-benz-c14354.netlify.app" >null</a ></iframe >